WordPress(テーマはCocoon)のカスタマイズ方法。どんなサイトでも使える万能型カスタマイズを、コピペで作る方法。
今回は、「トップページらしくする工夫」について。
トップページらしくデザインする
不要な情報を消す
トップページには不要なものをピックアップし、それらを消していく。
例えば、フロント固定ページに「タイトル」「シェアボタン」「フォローボタン」「投稿日」「更新日」「投稿者名」は邪魔。トップページらしくなくなる為。これらを消すために、下記のCSSコードを追加する。
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*固定ページの投稿者名を非表示*/
.page .author-info{
display: none;
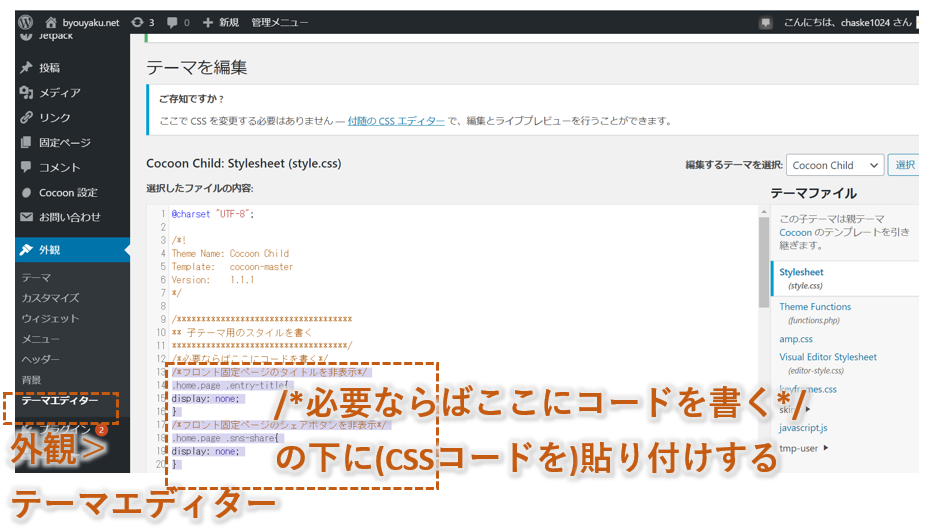
}このCSSコードを追加する場所は、以下になる。
CSSコードの追加 やり方

サイドバーを消す
先ほどのホームページ例をみても、トップページにサイドバーはない。サイドバーを消す方法について。
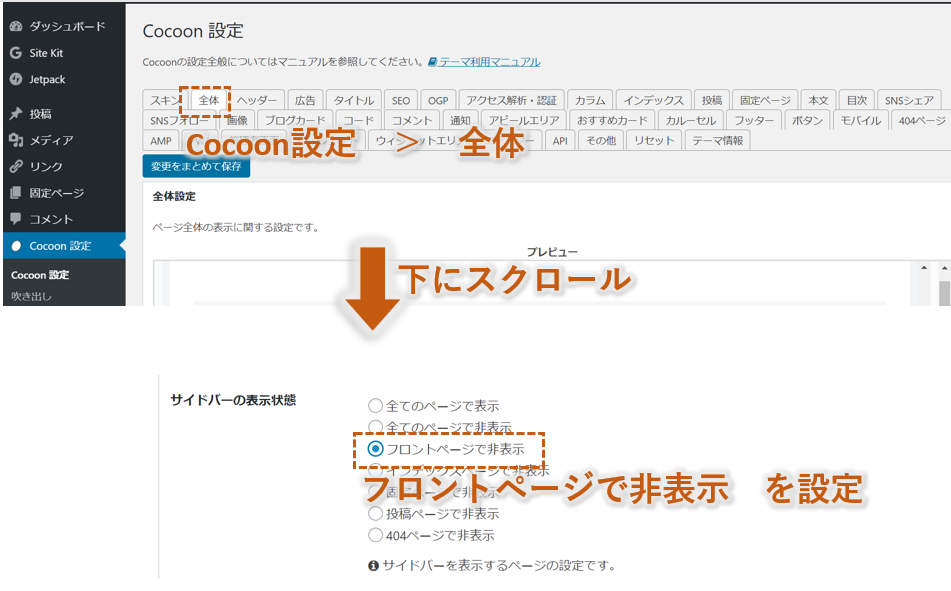
サイドバーはCSSコード追加ではなく、Cocoon設定>全体 から消せる。

目次を消す
目次があるとトップページらしくないので消したい。
/*フロント固定ページの目次を非表示*/
.home.page .toc {
display: none;
}上記CSSコードを追記する。
アピールエリアを追加する
アピールエリア一つで、すごくトップページらしくなる。目に留まりやすくなる。
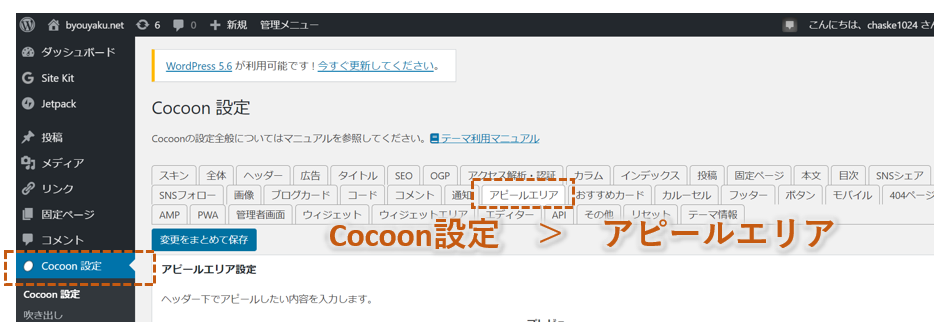
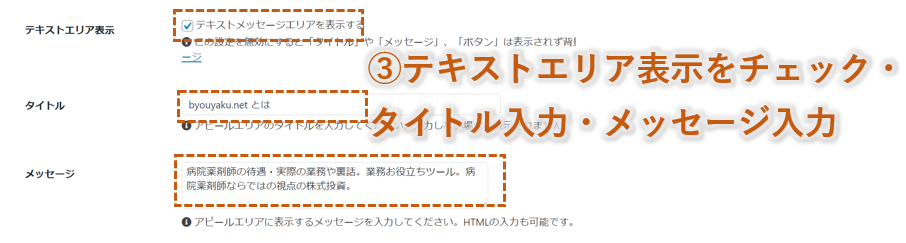
Cocoon設定 > アピールエリア > ①アピールエリアの表示は「フロントページのみ」、②エリア画像の設定で写真を挿入、③テキストエリア表示OK・タイトルとメッセージ入力 >保存


【エリア画像の入手について】
●画像がないなら無料写真サイト(外部リンク)を参照しても良い
●自分で撮影したものでも良い

おまけ:見出し文字色を統一する
統一感を出す場合。見出し<h1>~<h5>の文字色を変更する。
/* 見出しの文字色を変える*/
h1 {
color: #000080;/*文字色を紺色で統一*/
}
h2 {
color: #000080;/*文字色を紺色で統一*/
}
h3 {
color: #000080;/*文字色を紺色で統一*/
}
h4 {
color: #000080;/*文字色を紺色で統一*/
}
h5 {
color: #000080;/*文字色を紺色で統一*/
}上記CSSコードを追記する。
例:このサイトではキーカラーを紺色(#000080)に統一している。


コメント