トップページの追加・指定
固定ページを新規追加。

新規追加するページタイトルを、例えば「Top Page(Ver.2)」とする。
※ページタイトルは外部からは見えなくするので、どんな名前でもよい。
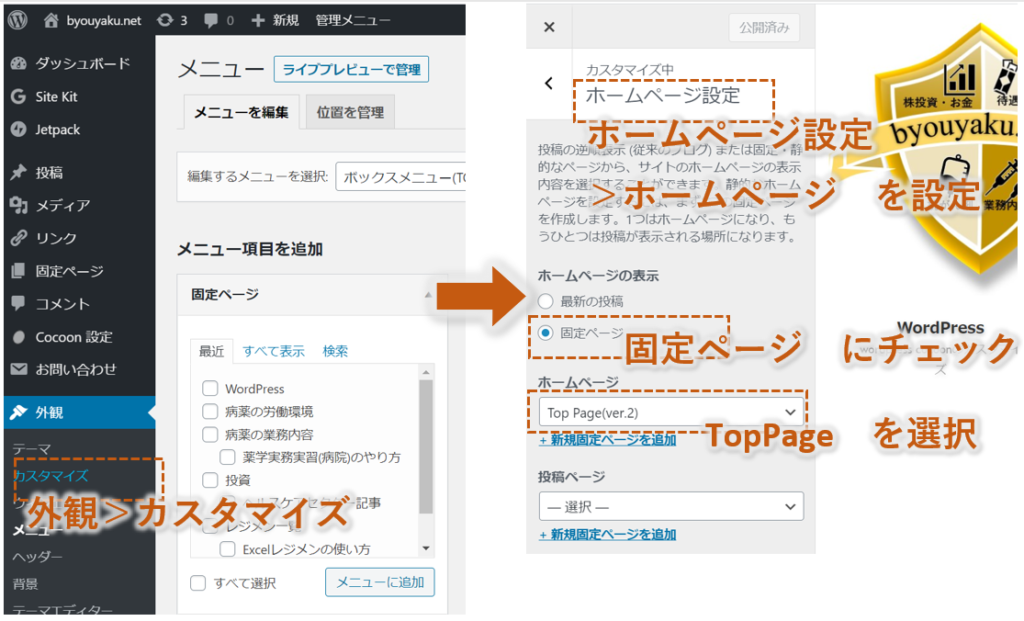
その固定ページTop Page(Ver.2)を、トップページに設定する。

・・・これで、トップページは記事一覧ではなく、自分で作る(トップページ用) 固定ページになる。
この(トップページ用)固定ページの作り方はこの記事を参照。
トップページ用固定ページの作り方
さっきのTop Page(Ver.2) をカスタマイズしていく。完成系はこちら。

このような形にするための要素について。
①ヘッダーを作る
ヘッダーの作り方。
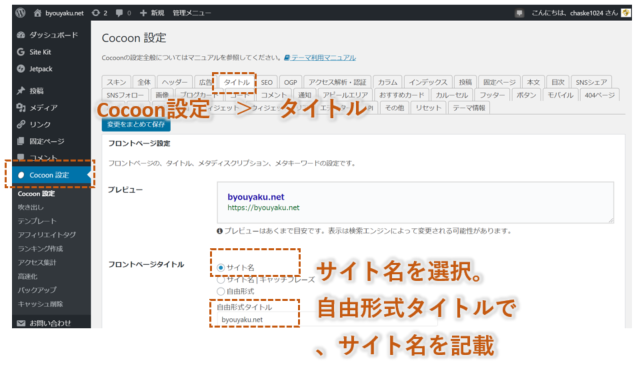
1)文字をヘッダーにする場合

こちらだとカンタンだが、文字しか打てない。写真やイラストをトップにしたい場合、つぎの2)の方法を使う事。
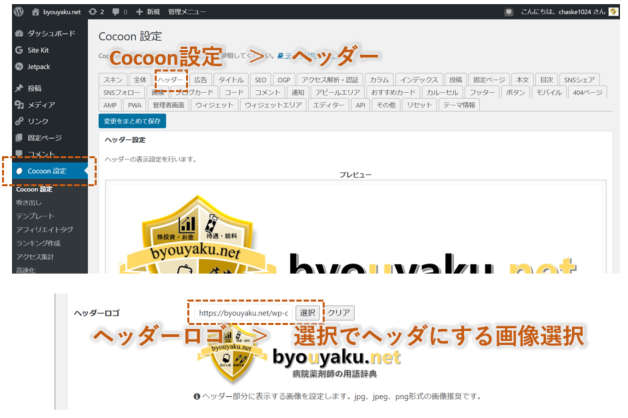
2)画像をヘッダーに設定する場合。

この例では、Excelでヘッダーイラストを描き、スクリーンショットを画像として保存。その画像を選択して作った。
②グローバルメニューを作る
あまりに多いので、別記事を参照。
③アピールエリア;○○(サイト名)とは
こちらは、Cocoon設定から行う。詳しくは別記事参照のこと。
④カテゴリ別記事のタイル
この様なタイルを作る。
クラシックエディタだと作りやすい。
●左右2カラムにする:タグ>2カラムを選択する。
●記事一覧をつける:ショートコードで新着記事一覧を選択。Catsのところは、カテゴリIDを入力する。このサイトのばあい、投資カテゴリのIDは3なので、Cats=”3″となっている。
●もっと読むボタンつける:もっと読む の文字をドラッグした状態で、スタイル>ボタン> をおせばOK。
⑤お知らせエリアを設置
作り方は、カテゴリ別タイルとまったく同じ。
⑥検索窓を設置
ブロック追加 > 「検索」とキーワードいれて検索 > 検索窓を設置する


コメント