WordPress(テーマはCocoon)のカスタマイズ方法。どんなサイトでも使える万能型カスタマイズを、コピペで作る方法。
今回は、「グローバルメニュー」のアイコン入れ・直感的で見易いデザインの作り方について。
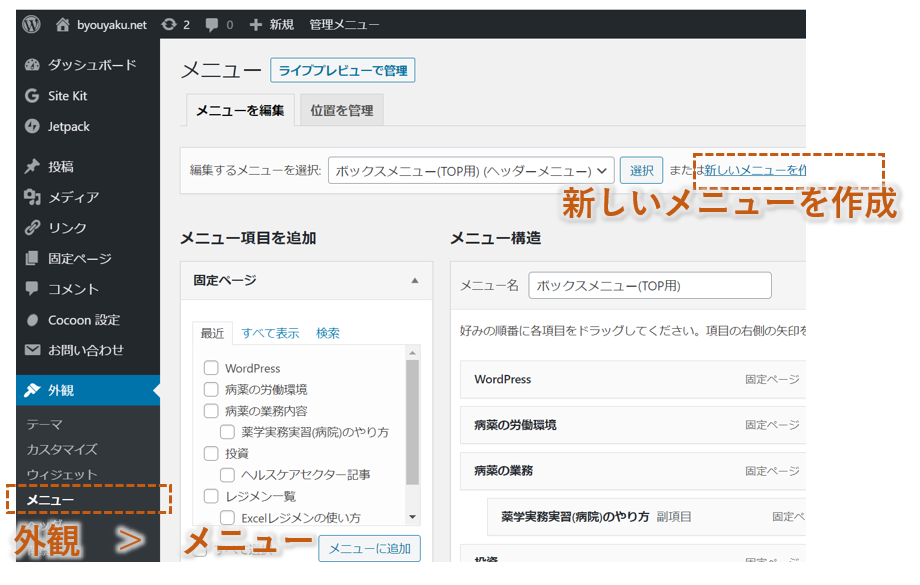
グローバルメニューの作り方
作り方

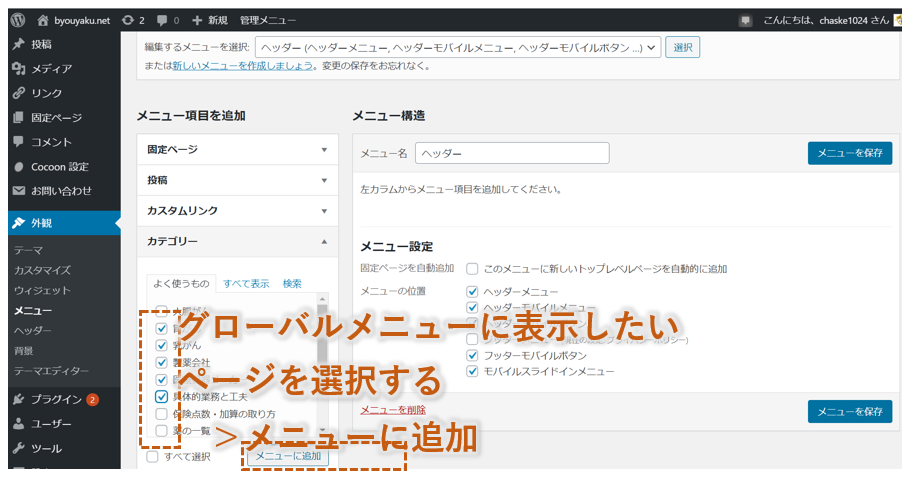
次に、グローバルメニューに入れたいページを選択する。

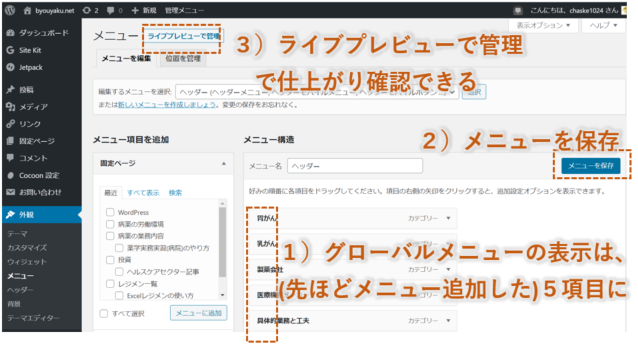
メニュー構造 は以下の様になる。

ライブプレビューにすると、こんな感じ。

メニューの仕上がりを確認して、OKなら 「メニューを保存」する。
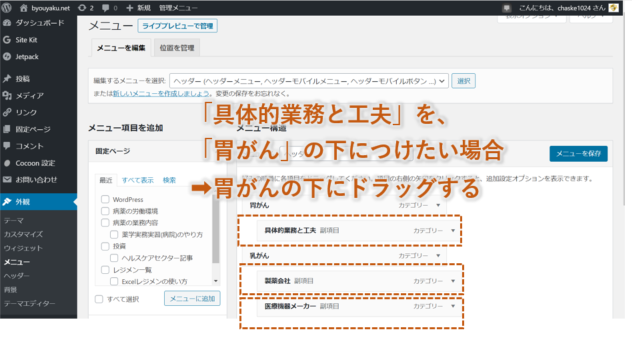
マウスホバー時にサブメニューを開く方法
グローバルメニューにマウスホバー(クリック可能位置にマウスする事)した時、更にサブメニューが開く方法。

こうすると、「胃がん」をホバー(クリック可能位置にマウスする事)したとき、サブメニューの「具体的業務と工夫」が開く。

これでも十分だが、さらに分かりやすいようにカスタマイズを加えていく。
グローバルメニューのデザイン(見やすくする)
グローバルメニューにアイコンを入れる方法
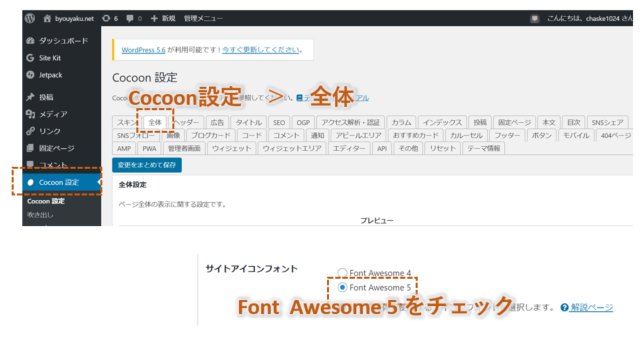
まず、Cocoon設定 > 全体 > サイトアイコンフォトで、Font Awesome5を指定する。変更をまとめて保存する。

※Font Awesome4でもいいが、使えるアイコンの質が違う。
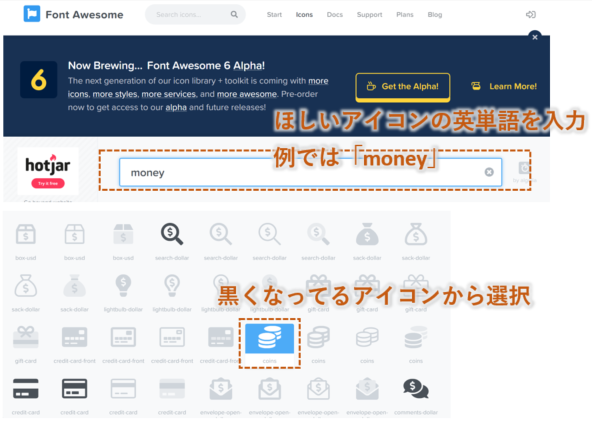
アイコン探しは、こちらのサイト(外部リンク)から。
リンク開いて、ほしいアイコン名で検索>黒いアイコンを選択できる。

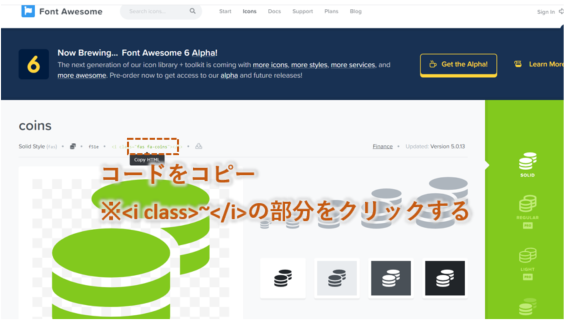
アイコン選択すると、コードを取得できる。
コード取得方法は、<i class>~</i>で囲まれた部分をクリックするのみ。

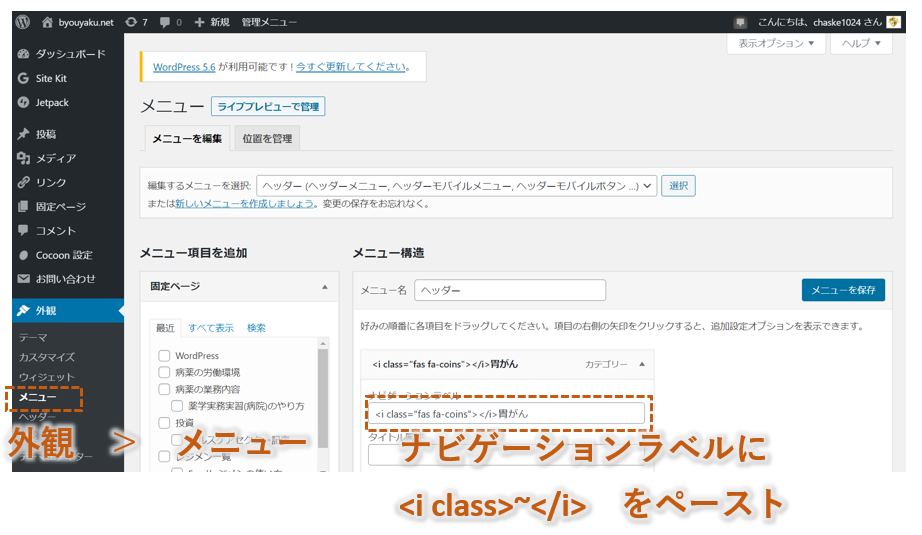
このコードを、メニューに貼り付ける。

・・・すると、この通りアイコン付きメニューが表示される。
【さらに工夫】
<i class>fas fa coins</i> ➡ <i class>fas fa coins lg</i>
アイコンサイズが大きくなり、目立つ。

グローバルメニューのヨコの仕切り線を入れる方法
/* グローバルメニューの横仕切り線を入れる*/
#navi .navi-in > ul > li{
border-left: 1px solid #eee;
}
#navi .navi-in > ul > li:last-child{
border-right: 1px solid #eee;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
} 上記CSSコードを追記する。これにより、グローバルメニューの区切りがどこなのか解りやすくなる。
グローバルメニューの文字を太文字化&影付ける方法
/* グローバルメニュー 文字*/
#navi {
font-weight: bold; /* 太文字 */
text-shadow: 0 2px 4px rgba(0,0,0,0.3); /* 影 */
}上記CSSコードを追記する。これによりグローバルメニューが目立つ。
ホバー時に背景色・文字色変更&浮かび上がる方法
※ホバー=クリック可能位置にマウスすること
メニューのどこをホバーしているか一目瞭然にする。ホバーした時、「背景色変更」「文字色変更」「文字の浮き上がり」ができる方法。
/*グローバルメニューのホバー時(クリック可能位置にマウスした時)*/
#navi .navi-in a:hover {
background-color: #0000b0; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: -2px -2px 1px 0px #000080; /*影の色・上下左右のずれ*/
color: #000000; /*文字色*/
}
上記CSSコードを追記する。これで自分がどこにカーソルしているのか解る。
【さらに工夫】
●box-shadow: -2px -2px 1px 0px #dce0b1;
水平方向のオフセット距離(+で下へ、-で上へずれる)
左右方向のオフセット距離(+で右へ、-で左へずれる)
ぼかし距離(-できない。+大きいほどぼかし強くなる)
影の広がり(+で拡大、-で縮小)
影の色(下記カラーコード参照)
【色の指定】
こちらのサイト(外部リンク)を参照
※この場合は、ホバー時に背景はグレー(background-color; #808080:)、文字色は真っ白(color; #fff:)となるよう指定している。
表示中のメニューの色を変える
いま表示中のページが、どのメニューに該当するか解る。
/*カレントメニュー*/
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor,
.menu-header .menu-item:hover {
border-bottom: 3px solid #bcfa89; /*下線色*/
background: #5d5855; /*背景色*/
}
.menu-header .current-menu-item .item-label,
.menu-header .current-post-item .item-label,
.menu-header .current-menu-ancestor .item-label,
.menu-header .current-post-ancestor .item-label,
.menu-header .menu-item .item-label:hover {
color:#fff; /*文字色*/
}上記CSSコードを追記する。これで自分がどこにカーソルしているのか解る。
完成図:グローバルメニュー

【このグローバルメニューのメリット】
●グローバルメニューが目立ち、目に留まる
●グローバルメニューのどこに該当するページか解る
●グローバルメニューのどこをクリックしようとしているか解る
●サブメニュー(グローバルメニューの子メニュー)もでてくる
➡ブログではなく、サイトらしくできる



コメント