WordPress(テーマはCocoon)のカスタマイズ方法。どんなサイトでも使える万能型カスタマイズを、コピペで作る方法。
今回は、「サイトらしい本格的なトップページを、コピペで素早くつくる方法」について。
トップページの完成形とコピペ

上記のようなトップページ。この作り方だが、
●トップページ用固定ページのhtmlコードのコピペ
●トップページらしくするCSSコードのコピペ
●トップページらしくデザイン
これだけで同じものを作れる。
トップぺージ用固定ページのhtmlコード
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:heading -->
<h2>カテゴリ内新着記事</h2>
<!-- /wp:heading -->
<p> </p>
<div class="column-wrap column-2">
<div class="column-left primary-box">
<p><strong>【病院薬剤師の業務内容】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="7" children="1" post_type="page,post"]</p>
<p><a class="btn btn-indigo btn-l">もっと見る</a></p>
</div>
<p> </p>
<div class="column-right danger-box">
<p><strong>【病院薬剤師の労働環境】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="9" children="1" post_type="page,post"]</p>
<p><a class="btn btn-red btn-l">もっと見る</a></p>
</div>
</div>
<div class="column-wrap column-2">
<div class="column-left warning-box secondary-box">
<p><strong>【抗がん剤レジメン一覧】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="8" children="1" post_type="page,post"]</p>
<p><a class="btn btn-grey btn-l">もっと見る</a><br /><br /></p>
</div>
<div class="column-right success-box">
<p><strong>【投資・お金の知識・進路】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="3" children="1" post_type="page,post"]</p>
<p><a class="btn btn-lime btn-l">もっと見る</a></p>
</div>
</div>
<p> </p>
<p> </p>
<p> </p>
<!-- wp:heading -->
<h2>byouyaku.net(当サイト) からのお知らせ</h2>
<!-- /wp:heading -->
<div class="column-wrap column-2">
<div class="column-left secondary-box">
<p><strong>【市販薬ニュース】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="75" children="1" post_type="page,post"]</p>
<p><a class="btn btn-grey btn-l">もっと見る</a></p>
</div>
<div class="column-right dark-box">
<p><strong>【医療用薬ニュース】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="76" children="1" post_type="page,post"]</p>
<p><a class="btn btn-grey btn-l">もっと見る</a></p>
<p> </p>
</div>
</div>
<div class="column-wrap column-2">
<div class="column-left dark-box">
<p><strong>【その他ニュース】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="77" children="1" post_type="page,post"]</p>
<p><a class="btn btn-grey btn-l">もっと見る</a></p>
<p> </p>
</div>
<div class="column-right secondary-box">
<p><strong>【その他お知らせ】</strong></p>
<p>[new_list count="3" type="default" order=”asc” cats="all" children="1" post_type="page,post"]</p>
<p><a class="btn btn-grey btn-l">もっと見る</a></p>
<p> </p>
</div>
</div>
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph -->作り方は、以下記事を参照のこと。
トップページらしくするCSSコード
/*フロント固定ページのタイトルを非表示*/
.home.page .entry-title{
display: none;
}
/*フロント固定ページのシェアボタンを非表示*/
.home.page .sns-share{
display: none;
}
/*フロント固定ページのフォローボタンを非表示*/
.home.page .sns-follow{
display: none;
}
/*フロント固定ページの投稿日を非表示*/
.home.page .post-date{
display: none;
}
/*フロント固定ページの更新日を非表示*/
.home.page .post-update{
display: none;
}
/*フロント固定ページの目次を非表示*/
.home.page .toc {
display: none;
}
/*固定ページの投稿者名を非表示*/
.page .author-info{
display: none;
}
/************************************
** レスポンシブデザイン用のメディアクエリ
************************************/
/*1023px以下*/
@media screen and (max-width: 1023px){
/*必要ならばここにコードを書く*/
}
/*834px以下*/
@media screen and (max-width: 834px){
/*必要ならばここにコードを書く*/
}
/*480px以下*/
@media screen and (max-width: 480px){
/*必要ならばここにコードを書く*/
}
/* グローバルメニュー文字*/
#navi {
font-weight: bold; /* 太文字に */
text-shadow: 0 2px 4px rgba(0,0,0,0.3); /* 影 */
}
/* ナビメニュー(アイコン) */
#navi .menu-item-has-children>a::after {
display: none; /* 非表示 */
}
/*グローバルメニューのホバー時(クリック可能位置にマウスした時)*/
#navi .navi-in a:hover {
background-color: #0000d0; /*背景色*/
-webkit-transform: translateY(-2px);
-ms-transform: translateY(-2px);
transform: translateY(-2px);
box-shadow: -2px -2px 1px #000080; /*影の色・上下左右のずれ*/
color: #ffffff; /*文字色*/
}
/*カレントメニュー*/
.menu-header .current-menu-item,
.menu-header .current-post-item,
.menu-header .current-menu-ancestor,
.menu-header .current-post-ancestor,
.menu-header .menu-item:hover {
border-bottom: 3px solid #bcfa89; /*下線色*/
background: #5d5855; /*背景色*/
}
.menu-header .current-menu-item .item-label,
.menu-header .current-post-item .item-label,
.menu-header .current-menu-ancestor .item-label,
.menu-header .current-post-ancestor .item-label,
.menu-header .menu-item .item-label:hover {
color:#fff; /*文字色*/
}
/* グローバルメニューの横仕切り線を入れる*/
#navi .navi-in > ul > li{
border-left: 1px solid #aaa;
}
#navi .navi-in > ul > li:last-child{
border-right: 1px solid #aaa;
}
.navi-in > ul > .menu-item-has-children > a::after{
right: 10px;
}
/* 見出しの文字色を変える*/
h1 {
color: #000080;/*文字色を紺色で統一*/
}
h2 {
color: #000080;/*文字色を紺色で統一*/
}
h3 {
color: #000080;/*文字色を紺色で統一*/
}
h4 {
color: #000080;/*文字色を紺色で統一*/
}
h5 {
color: #000080;/*文字色を紺色で統一*/
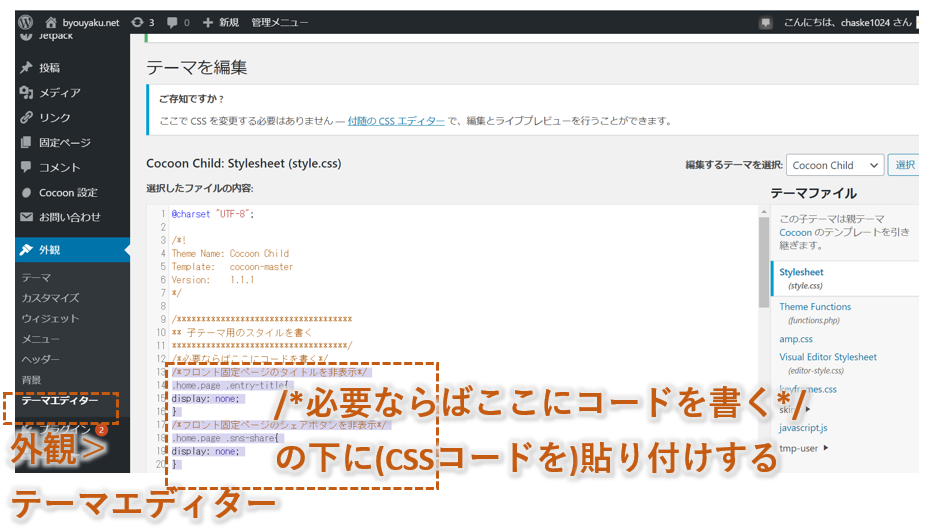
}なお、CSSコードの貼り付け方は以下を参照。
CSSコードの追加 やり方

このCSSコードの作り方は、以下記事を参照のこと。
トップページらしくデザインする
アピールエリア一つで、すごくトップページらしくなる。目に留まりやすくなる。
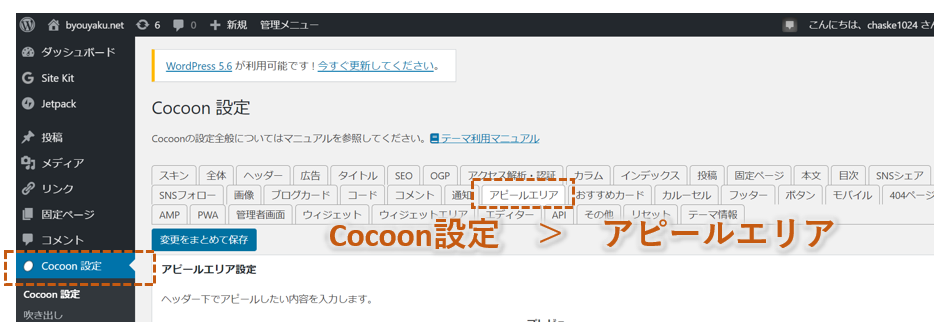
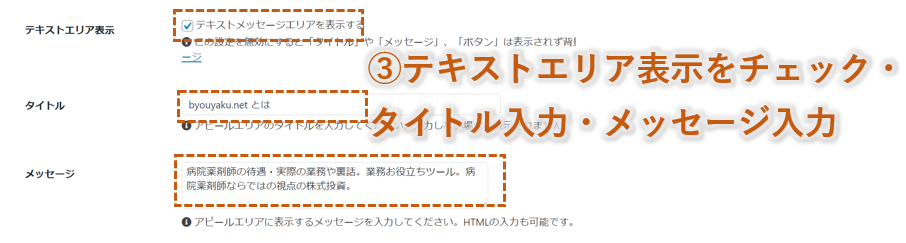
Cocoon設定 > アピールエリア > ①アピールエリアの表示は「フロントページのみ」、②エリア画像の設定で写真を挿入、③テキストエリア表示OK・タイトルとメッセージ入力 >保存


【エリア画像の入手について】
●画像がないなら無料写真サイト(外部リンク)を参照しても良い
●自分で撮影したものでも良い

トップぺージをカスタマイズする理由
【トップページの重要性】
●閲覧回数が一番多いページだから。
※サイト見ている人が困ったら、とりあえず「トップページ」ボタンを押す為
●トップページを開けば、とりあえず全体像が解るとみんな思っているから。
※困った時・記事を捜す時に開くサイトの地図帳のようなもの
➡トップページに求められる事は「閲覧回数が一番多いから一番力を入れるべき」「サイト全体の地図帳であるべき」
・・・それだけ重要だがWordpressの初期設定では、このようになっている。

「記事一覧」が並ぶのみ。特徴はこう。
【記事一覧のトップページだと】
●純粋に最新記事が一番先頭にくる
●どこに何の記事があるか分かりにくい(サイトの地図になっていない)
そこで、次項からカスタマイズしていく。
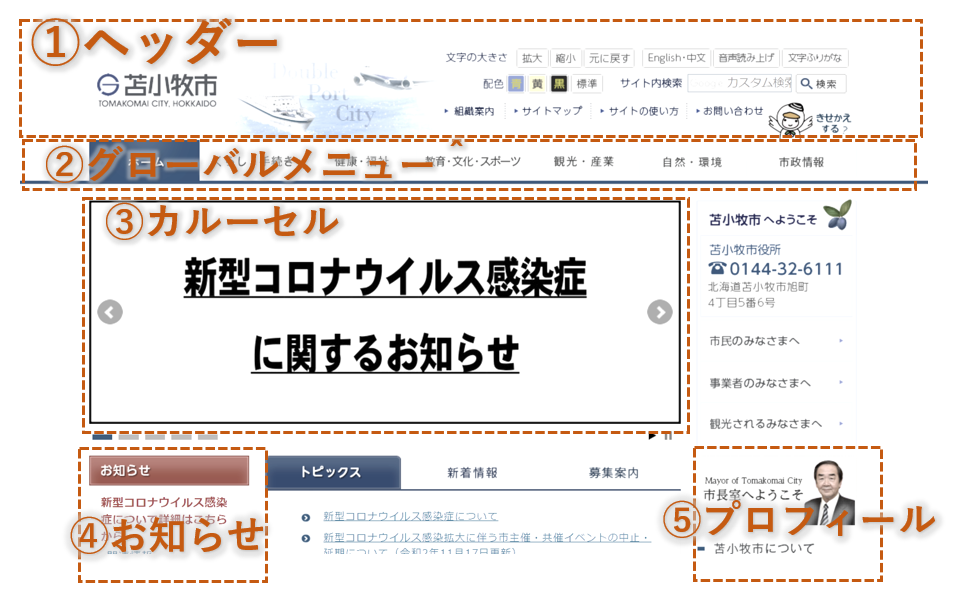
トップページのいい例(市役所などの例)
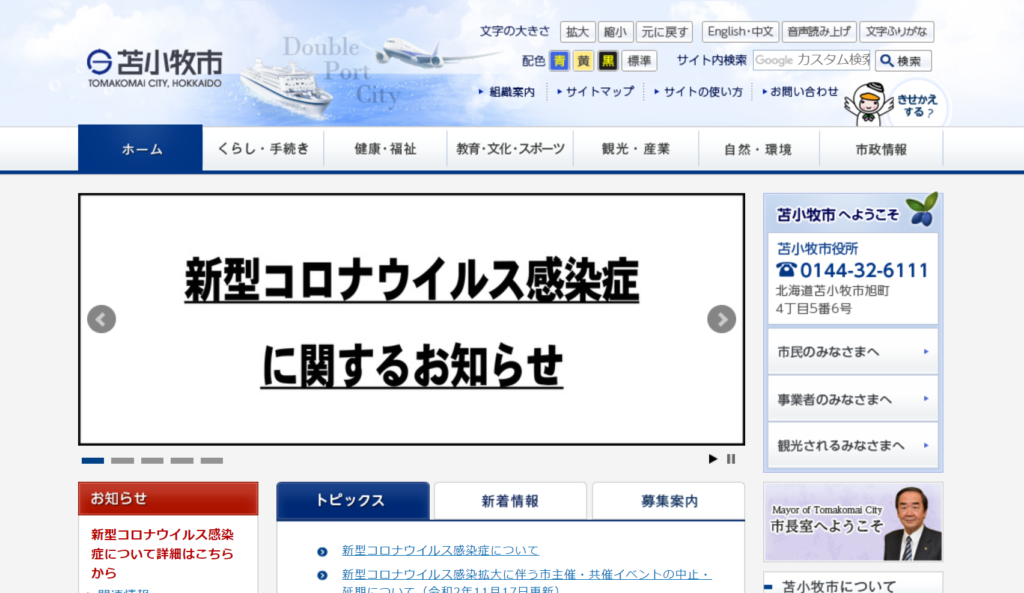
例1:苫小牧市のホームページ
例えば、市役所のホームページを想定したい。

苫小牧市のホームページの例。
| バドミントンするので 体育館借りたい | 教育・文化・スポーツ |
| この市に転入したい | くらし・手続き |
| 市内の病院はどこがあるか | 健康・福祉 |
| 市の観光名所はどこ | 観光・産業 |
この通り捜すものと在処が、一目瞭然である。
ちなみにこのトップページは概ね、このような形になっている。

この①~⑤を抑えれば、ぐんとトップページらしくなる。
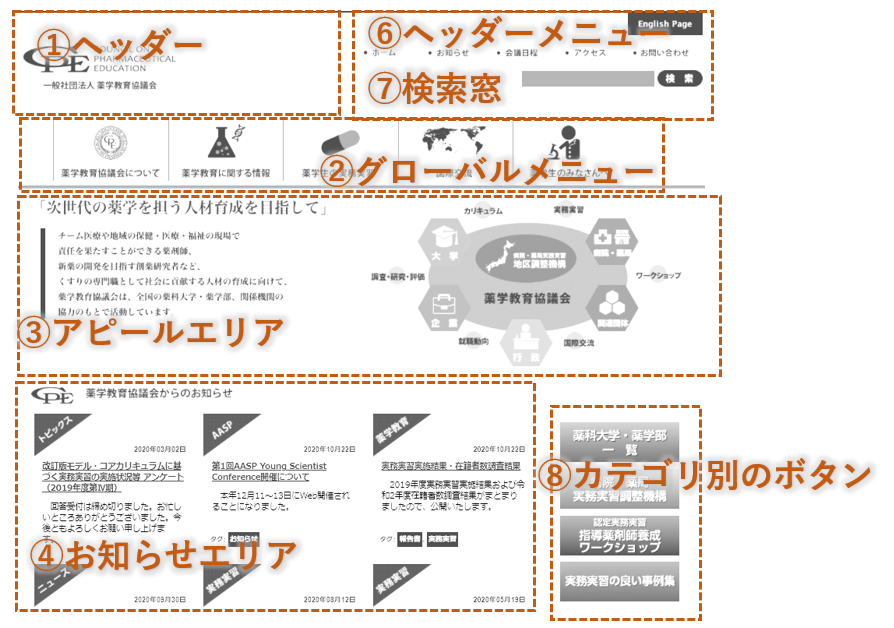
例2:薬学教育協議会

このサイトもとても見易い。
| タイル型表示で、タッチしやすい |
| グローバルメニューにイラスト入り ➡目が疲れない・高さ稼げてタッチしやすい |
| キーワード検索窓も目立って見易い |
| 写真などが無くシンプル |
| テーマカラーで統一されて見易い |
| マウスオーバー時に色反転するので、 どこタッチしているか一目瞭然 |
今回はこの例2をお手本にして、カスタマイズを加えていきたい。
例2トップページの要素について



コメント